Hello, Flutter

Table of Contents
1 / RECAP of Mobile Development
2 / Problems
3 / What's Flutter
4 / How Flutter Performs
5 / WHY USE FLUTTER
6 / CODE WITH DART
7 / TAKE AWAY
1 / RECAP OF MOBILE DEVELOPMENT
-
Good at accessing system functionalities, fast and responsive software performance, etc.
-
Bad at time spent on multiple builds, cost for multiple code bases, etc.

* Definition from https://en.wikipedia.org/wiki/Mobile_app_development
Definition - The act or process by which a mobile app is developed for mobile devices
1 / RECAP OF MOBILE DEVELOPMENT
Cross-platform Development Era
-
Bronze / Webview + Webview JavaScript Bridge
-
Silver / JavaScript VM + Native Modules
-
Gold / Self-graphics Engine + Platform Specific





2 / Problem
For example
-
Bronze / Complex gestures and layouts in webview
-
Silver / JavaScript cost, JIT and platform specific widgets
-
Gold / Use C++ in mobile development and QT-for-mobile Community
2 / Problem
Others
-
Is one codebase for one platform too expensive today?
-
Why self-graphics engine became indifferent in the past?
- Code fast and deploy anywhere, will JavaScript go on in the future?
3 / What is Flutter
Definition
Flutter allows you to build beautiful native apps on iOS and Android from a single codebase.
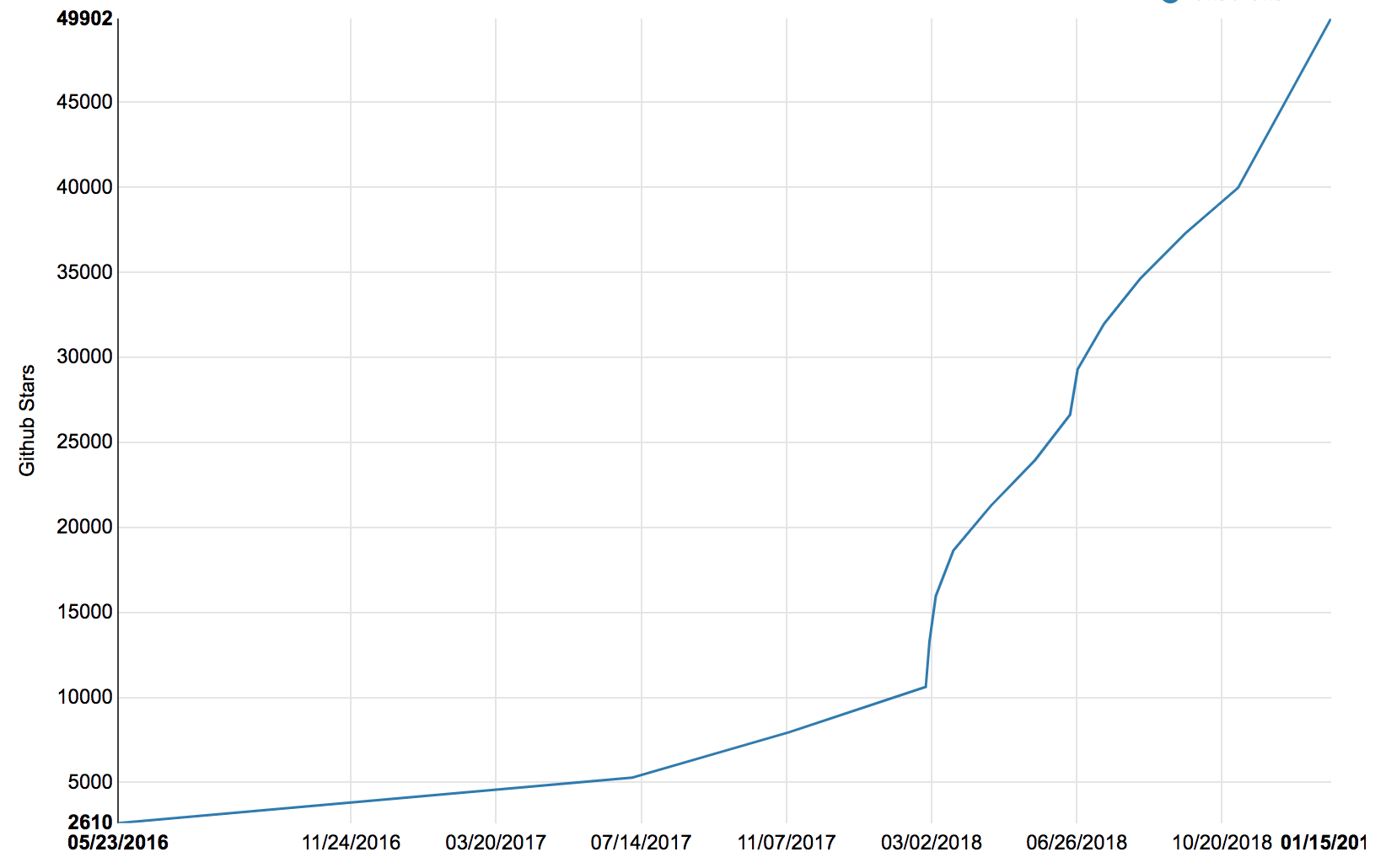
Milestone
-
2017.5 / Alpha (v0.0.6)
-
2018.2 / Beta 1
-
2018.5 / Beta 3
-
2018.6 / Preview
-
2018.12 / Flutter Live with 1.0.0


* GitHub StartTrends from https://www.timqian.com/star-history/
3 / What is Flutter


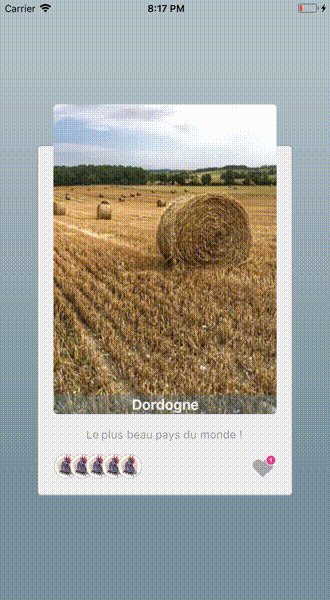
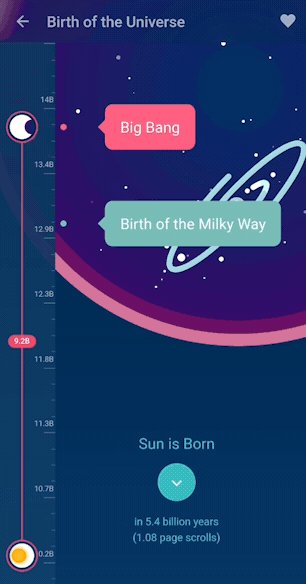
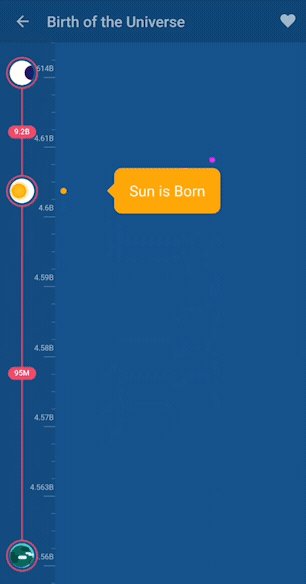
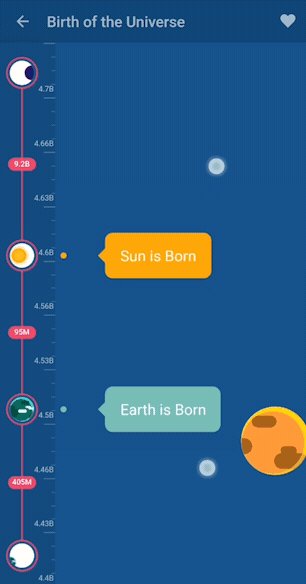
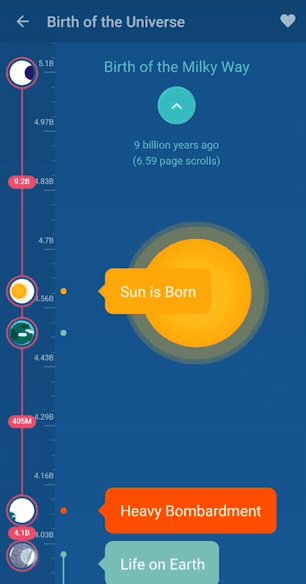
History of Everything
Another Flutter App
Zhihu App
* Another Flutter App from https://github.com/Solido/awesome-flutter

* Zhihu screenshot with iPhone XR simulator, authored by HackSoul
* History of Everything is a product created by 2Dimensions, Inc.
4 / How is Flutter
FEATURES

4 / HOW IS FLUTTER
4.1 Beautiful
- Control every pixel on the screen
- Overlay and animate graphics, video, text and controls without limitation
- 60fps and beyond
4 / HOW IS FLUTTER
4.2 Fast
- Skia 2D graphics engine
- Compilation to native 32-bit and 64-bit ARM code


* Part of screenshots from "Introduction to Skia, a modern 2D graphics library"
4 / HOW IS FLUTTER
4.3 productive
- Stateful hot reload
- Single codebase
- JIT-based development cycle and AOT compilation result
4 / HOW IS FLUTTER
4.4 Open



5 / Why choose Flutter
Portable UI Toolkit for Fuchsia


5 / Why choose Flutter
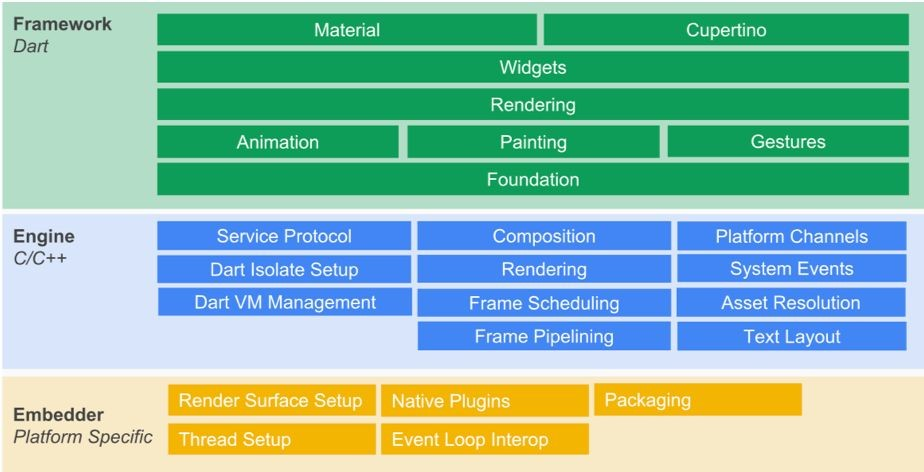
Flutter System Architecture

* Picture from https://102.alibaba.com/detail/?id=141
Framework - the thing that matters for you most
Skia + Dart Runtime (JIT/AOT) + Text (FreeType/CoreGraphics)
Render Surface / Plugins / Threads
5 / Why choose Flutter
Animations built with Flare
5 / Why choose Flutter



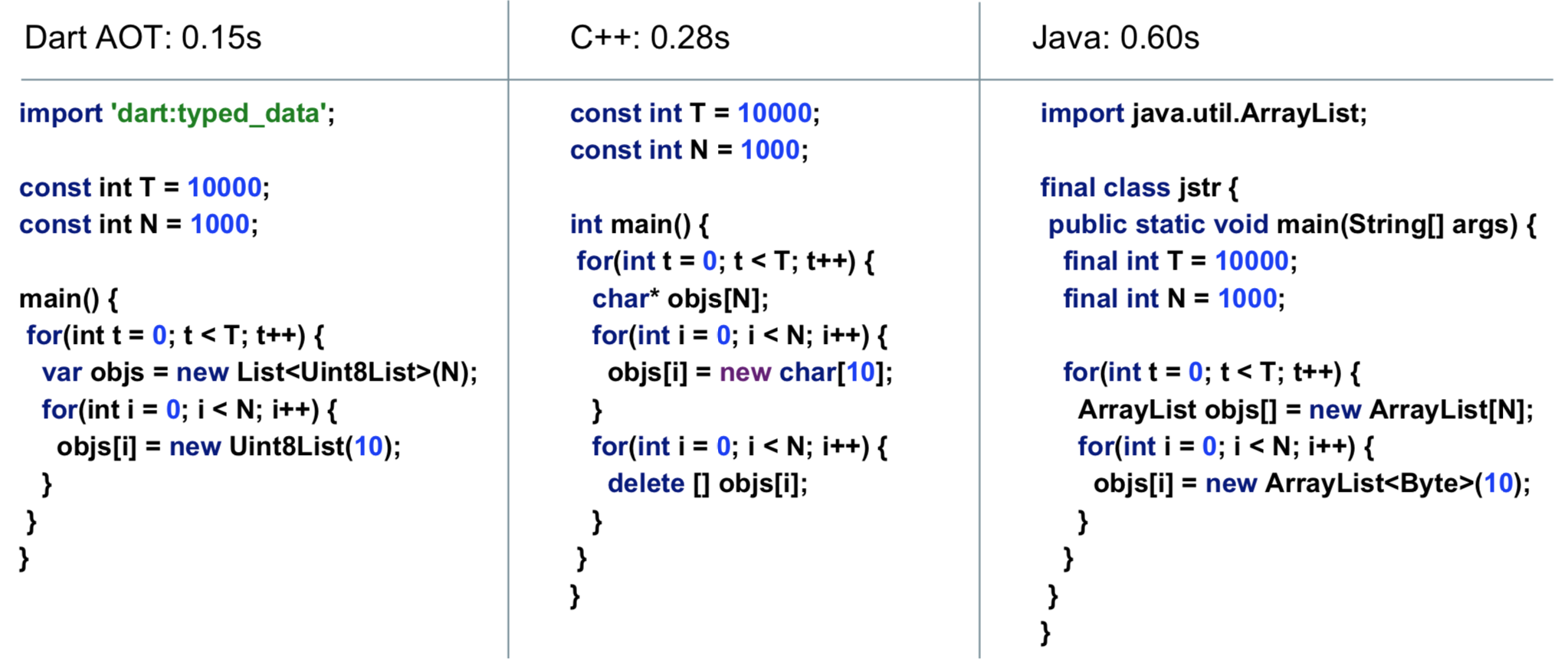
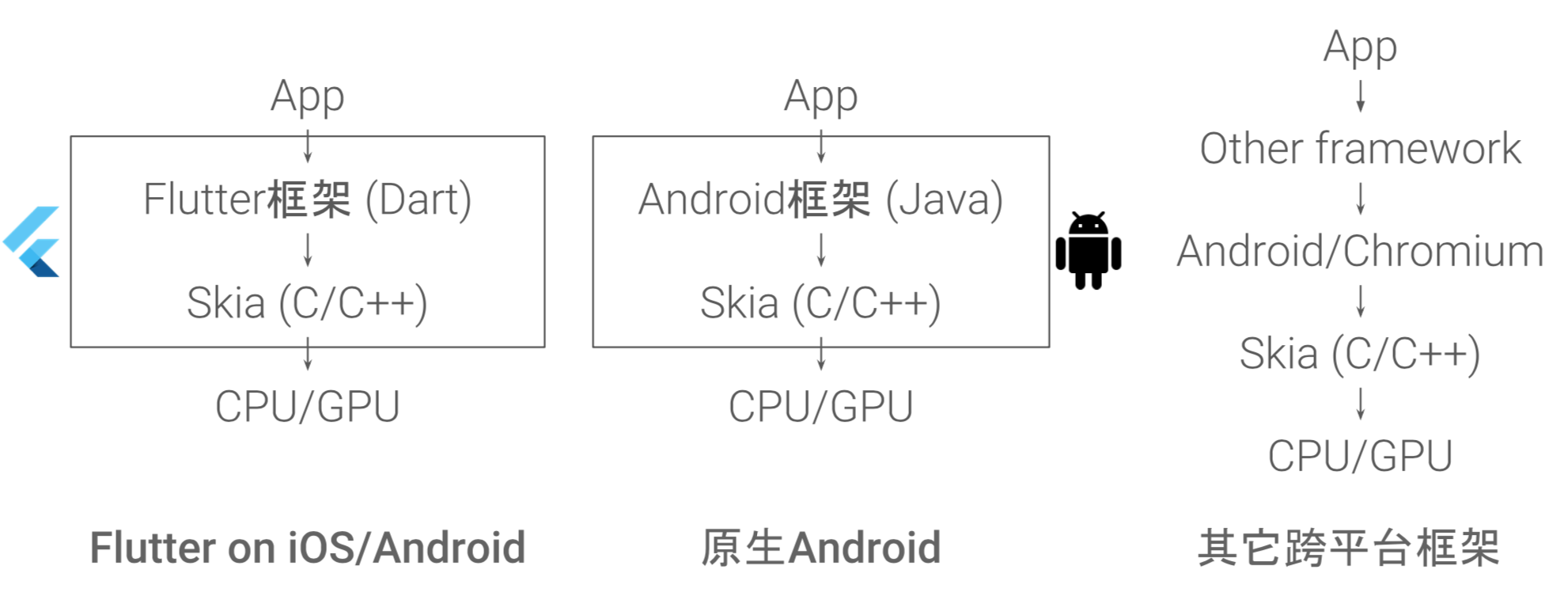
Learn from Java and JavaScript, and Beyond
* Picture 1 / Fewer malloc from Dart, from Yuqian Li's slides at D2 2019, Experiments conducted on Linux x64 4.18.10, Intel(R) Xeon(R) CPU E5-2690 v4 @ 2.60GHz, Dart 2.2.0-edge.0797d6ef695739aafd3759096f4143c7440f0213, gcc version 7.3.0 (Debian 7.3.0-5) with -O3, openjdk version 1.8.0_161
* Picture 2 / Skip Android & Chromium, from Yuqian Li's slides at GDD China 2018
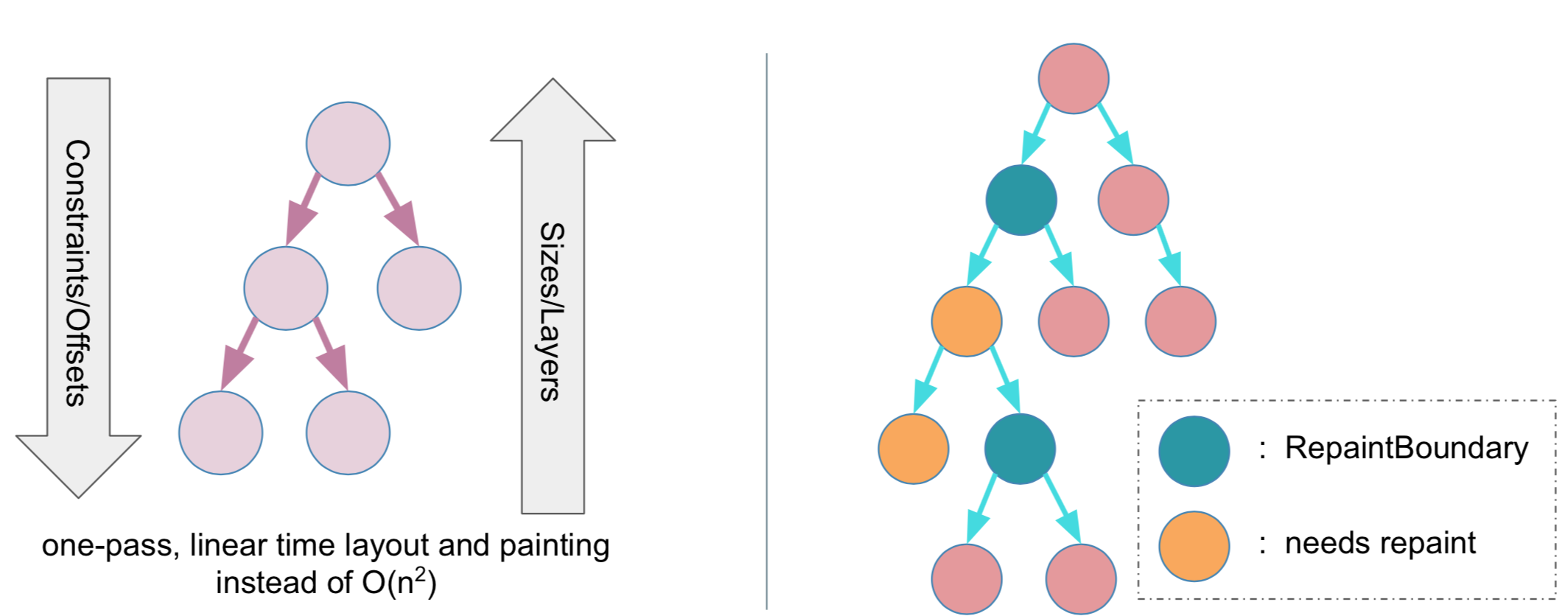
* Picture 3 / Fewer tree walks, Tree diagrams copied from Xiao’s GDD China 2018 slides.
1 / Malloc
2 / Skip
3 / Walk
5 / Why choose Flutter
Mobile and Beyond


Stay tuned for Google I/O 2019!
6 / Code with Dart
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// final wordPair = WordPair.random();
return MaterialApp(
title: 'Startup Name Generator',
home: RandomWords(),
);
}
}
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: /*1*/ (context, i) {
if (i.isOdd) return Divider(); /*2*/
final index = i ~/ 2; /*3*/
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10)); /*4*/
}
return _buildRow(_suggestions[index]);
}
);
}
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => new RandomWordsState();
}name: startup_namer
description: A new Flutter project.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
english_words: ^3.1.0
dev_dependencies:
flutter_test:
sdk: flutter
...main.dart
pubspec.yaml
7 / Take away
RECAP / Cross-Platform Mobile App Development
WHAT / Google’s Portable UI Toolkit, mobile and beyond
HOW / Fast, beautiful, productive and open. Dart, skia and more
WHY / Come from Web, take the essence and discard the dregs
END / Stay tuned to Google I/O and keep curious about surroundings
